The Facebook team has published the plan for React 18. In this article, I will be talking about the improvements and how they are going to help us during development.
So, I was just going through my Twitter stream when I saw the Twitter Space hosted by React. Now, how can you miss such an interesting discussion? And, it actually turned out to be quite an interesting one. Plus, what can be better than knowing from the core team members themselves – yes, Rick Hanlon, Rachel Nabors, Dan Abramov who are a few of the core members – were present in the space discussing the features and the reason behind them.
Let’s look at the features list and how they are useful to us.
Automatic Batching
You might have had situations where you are changing multiple state variables inside a function. Now, logically every state update will mean a component re-render, right? Well, now React groups multiple state updates into a single re-render. This means less re-renders and hence better performance. (DOM re-render is the most expensive operation on the UI, so the lesser the better.)
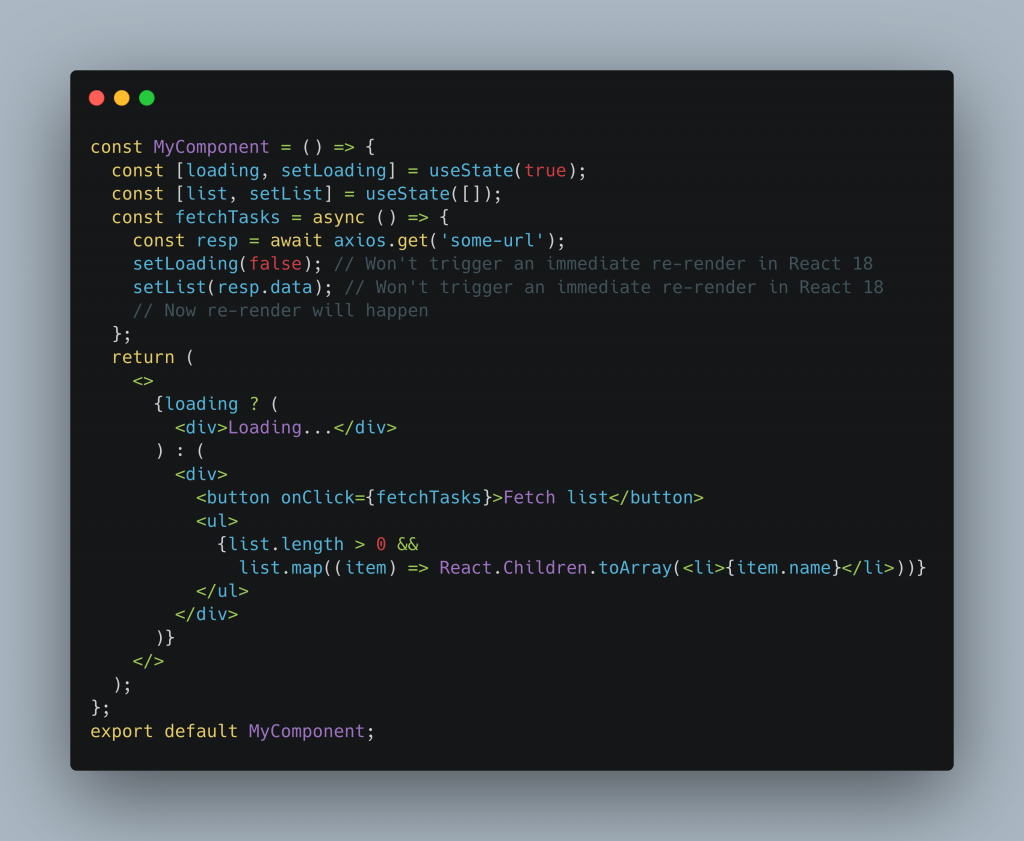
Let’s take an example where a component has a button which makes an Ajax call to fetch a list. Now, from React 17 and below, the code on line 9 and 10 will trigger two re-renders. In versions from React 17 and below, React waits for any browser events to batch events. However, after an event is triggered (in our case the onClick of button), React will not batch state changes that are kind of side effects to the event that just happened. However, with React 18’s automatic batching we get this performance improvement.

Star Transition (Transition API)
Another important feature on the list is a new API that can help you improve the user interactions substantially by marking specific updates as “transitions”.
Now, the question may come up – what’s this?
Imagine you have a page where you are typing something. And, that results in change in data on that page because you are filtering a list, almost like a fuzzy search.
When you are typing something in the text field we update a state variable. The list is filtered based on the new text that the user has typed. And, it results in state updates. Now, when that state is sent as props to other components as well, things can get complicated based on how child components are behaving based on the props. And hence, one keystroke can trigger multiple component re-renders, right?
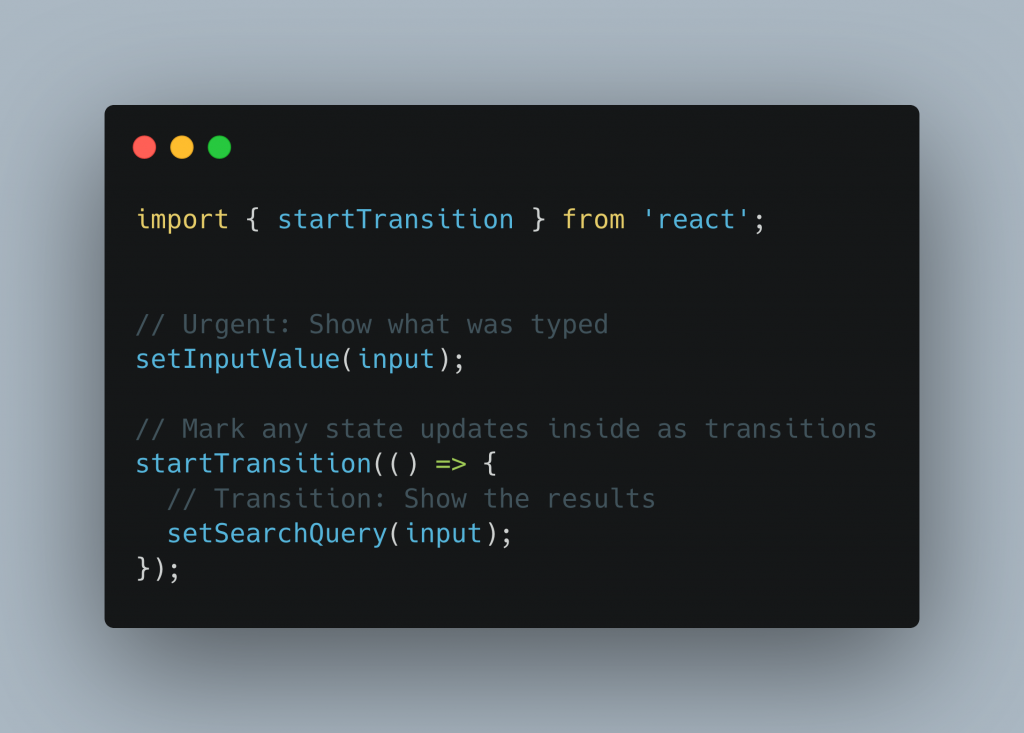
With the Transition API, we can now mark certain events as less urgent or what they are calling to mark it as “transition”. So, if React is re-rendering something less urgent, and at that point if some other more urgent event happens like if a user clicks or types something, React will throw out the state rendering work that was incomplete and render only the latest update.

React 18 Working Group
Although not a feature inside React, this is a nice initiative. The React team has created a Working Group so that the community can learn what’s happening and read and participate in discussions. It’s a React github repository where features are introduced and discussed.
This is really a great step because not only users will be able to know what’s about to come as a feature but also the maintainers will have a great opportunity to get early feedback about any ideas that they have.
Also, it has great topics inside the Discussion section which provide a lot of information about the internals of how React works in certain situations.
I am quite excited about the two new APIs which React 18 is about to come up with. The team was very excited about the new features and I can already see some of the places where I will make code changes to adapt with the new features and make my components much more performant.
Do share your thoughts about what you feel about these features. You can find me on Twitter @amitavroy7 or on Discord amitavroy#5917 as well.
Table of Contents