A Flexible, Dynamic Website for a Fast-Expanding Company
#Storyblok, #Next.js, #digitalexperiences, #high-performance

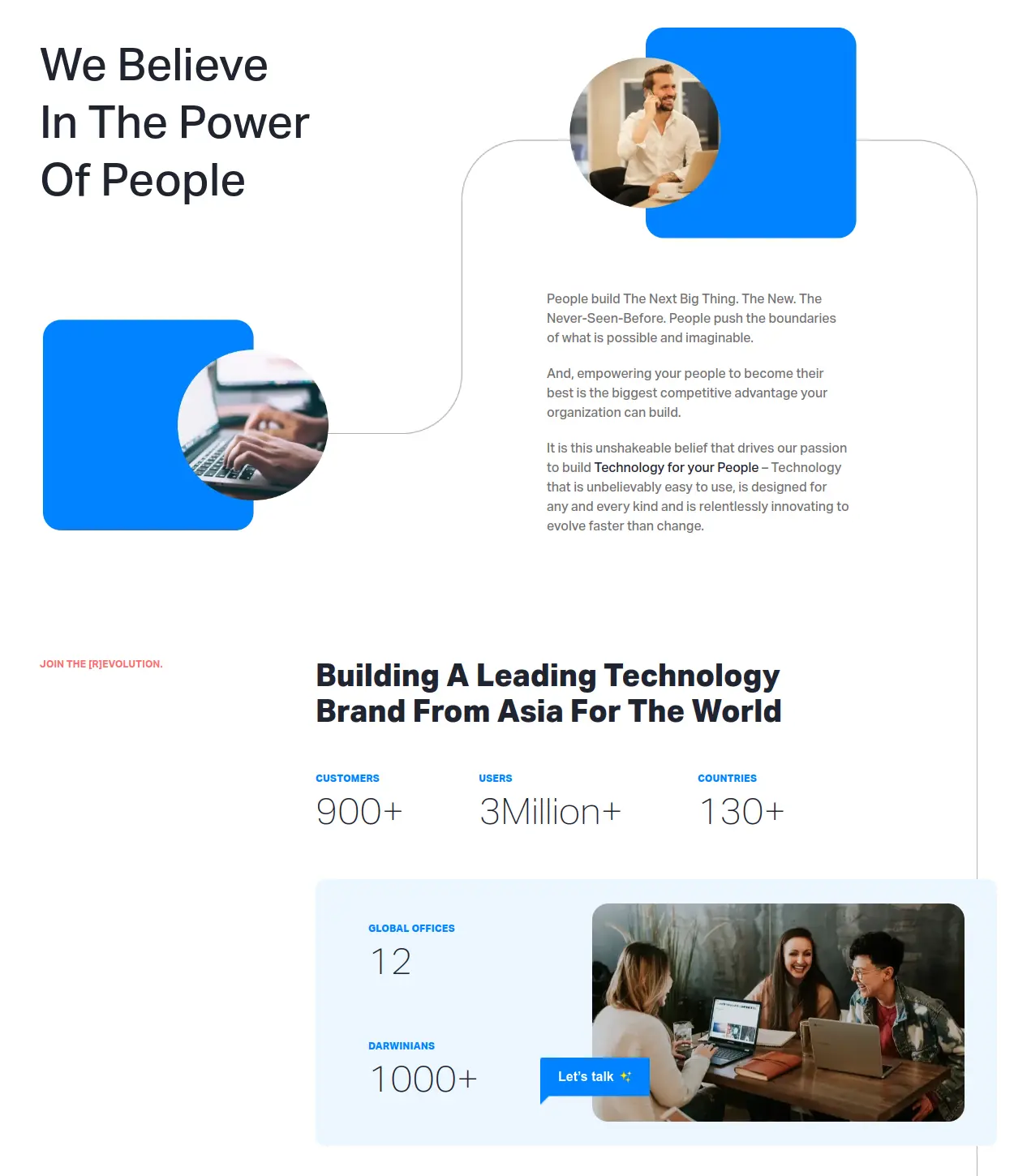
Darwinbox, a leading provider of Human Resources Management Software (HRMS), has offices in 10 countries; their software is used by millions of people in more than a hundred countries.
The clients’ website infrastructure lacked the flexibility to support their rapid global expansion. We were tasked with delivering a high-performance, easy-to-manage website solution capable of geo-personalising content as well as the user experience.

Solution
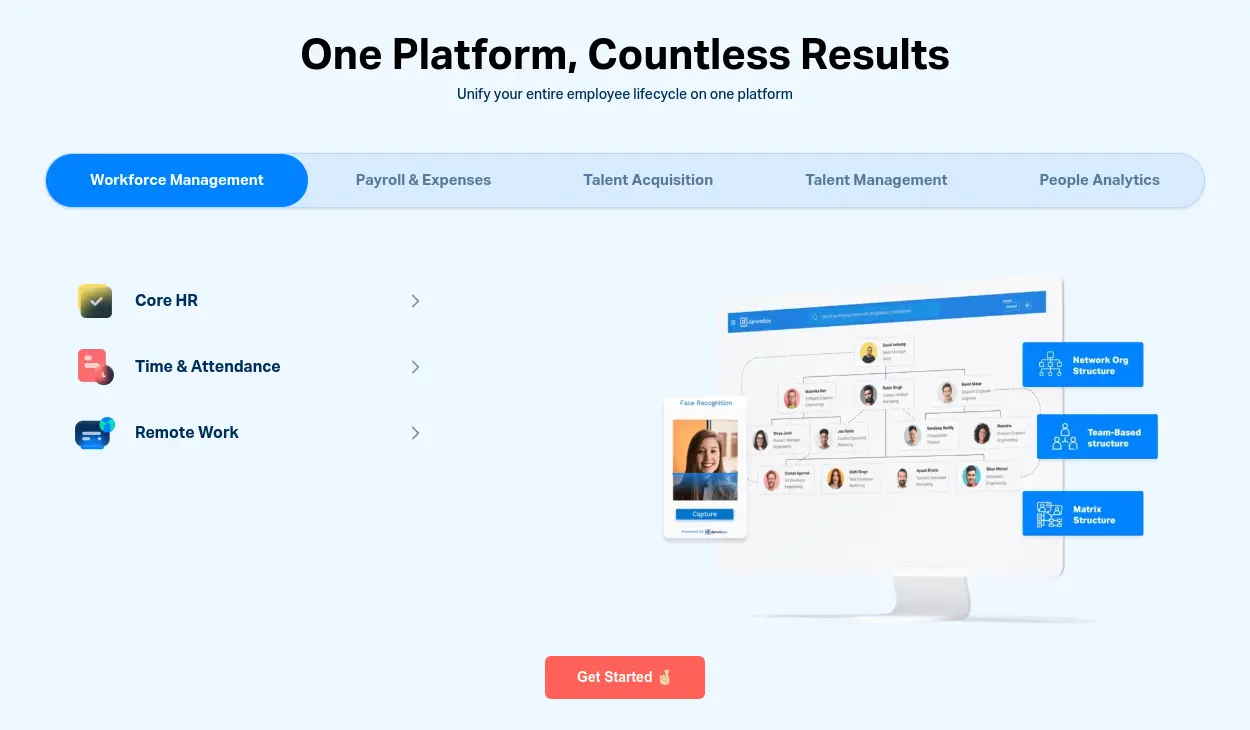
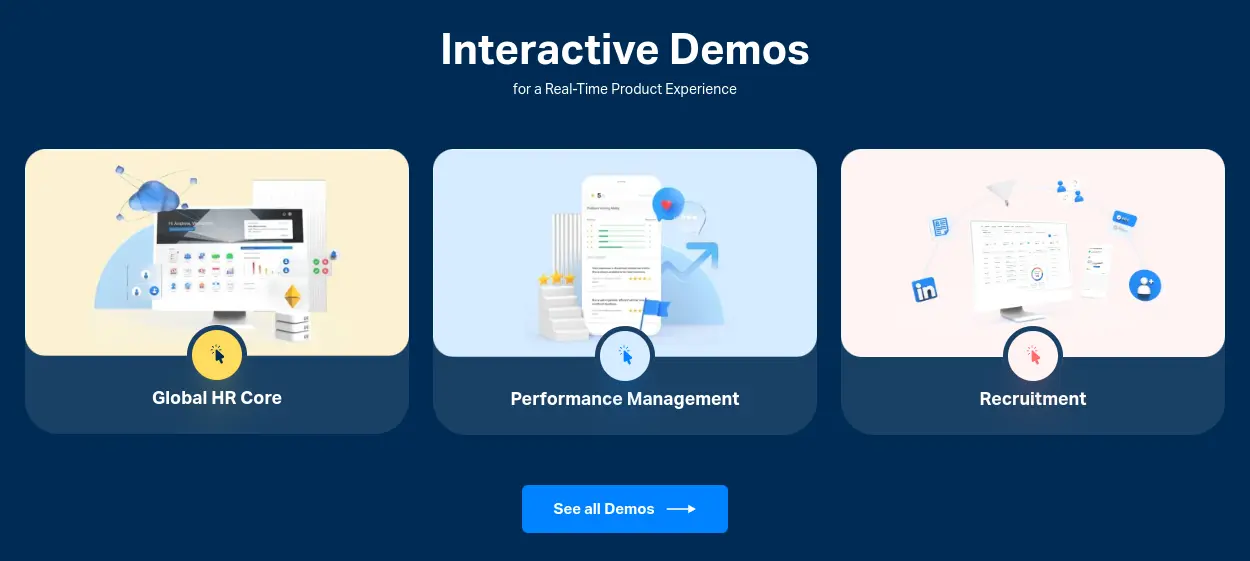
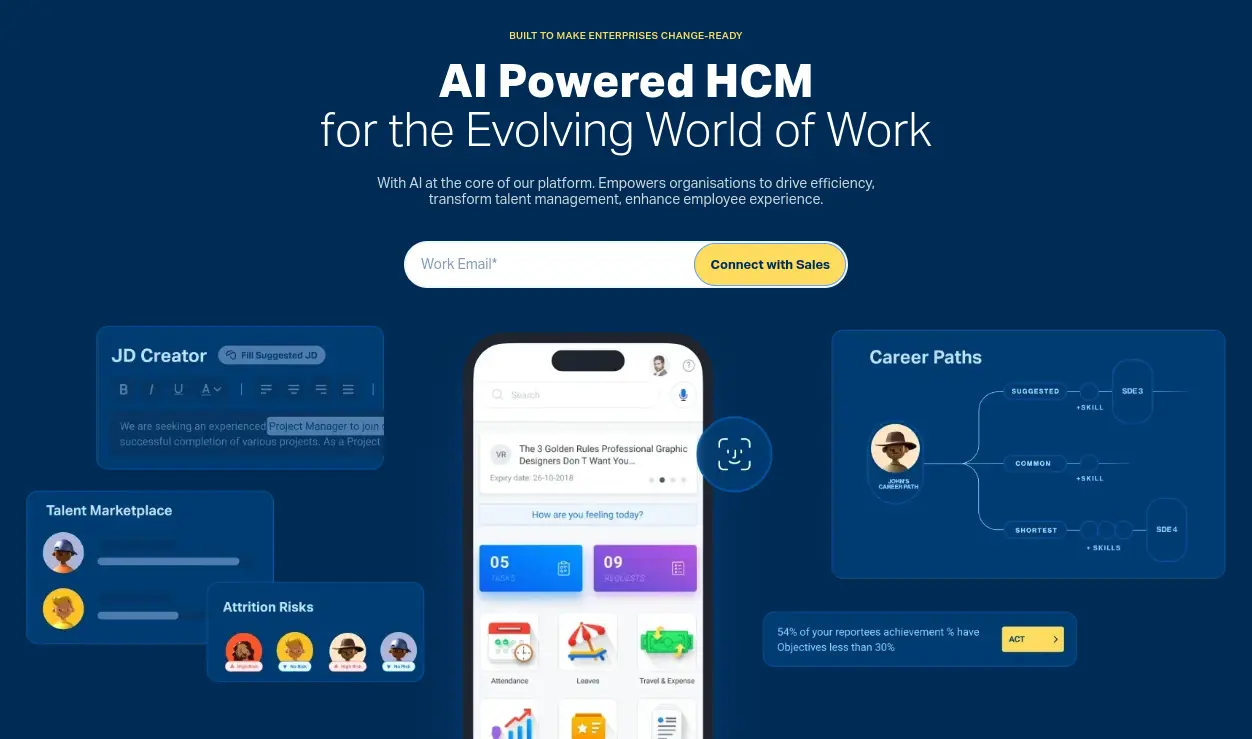
We used Next.js and Storyblok to meet the client’s need: A fast, flexible, scalable website. Storyblok’s headless CMS architecture allows for the creation of reusable components and efficient, effortless management of dynamic content—which non-technical staff at Darwinbox could now take on. We integrated cookie-based logic to customise content as well as personalise user experiences based on location and browser interactions. Next.js further enhanced performance through server-side rendering and lazy loading.
Highlights
Used cookie-based logic to develop a system that delivers location-specific content without relying on external services
Conducted hands-on training sessions for the Darwinbox team to ensure they could leverage Storyblok’s capabilities effectively
Conducted hands-on training sessions for the Darwinbox team to ensure they could leverage Storyblok’s capabilities effectively
Key Features
Dynamic Content Delivery:
The new website automatically serves different content based on users’ locations and preferences.User-Friendly Content Dashboard:
Storyblok’s intuitive dashboard enables easy content management for non-technical users.Country-Specific Layouts:
Beyond content customisation, our solution for Darwinbox features customised components and menus tailored for different countries to further enhance localisation.Interactive Pop-Ups:
The website delivers personalised messaging to engage users based on their interactions with the website and other browsing behaviours.Under the Hood


Storyblok
The headless CMSNext.js
For server-side rendering and lazy loadingGallery